移动端APP原型设计:定保真,画页面,加交互
### 定保真:
- 低保真 = 黑白线框图,无交互
- 中保真 = 黑白线框图,带主要交互
- 高保真 = 配色线框图,带全部交互
### 画页面:
- 需要提前确定页面尺寸和位置,建议使用375 x 667
- 提前设置位置,影响着手机预览原型的展示区域
- 然后用原型软件画出一个个页面
### 加交互:
- 加上主要页面之间的跳转
- 可以把APP中的上导航、下导航、常见toast、弹层一并画出来。
- 部分交互特别复杂会浪费时间,可以直接写文字逻辑表述。
常见的系统分为:
- 苹果IOS系统
- 安卓Android系统
- 微软windows系统
IOS发展史:
- 1-6 拟物化UI设计
- 7-9 扁平化UI设计
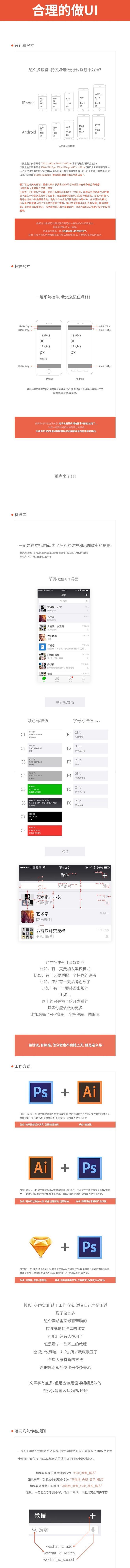
设计APP前要了解设备尺寸。选择一种设备尺寸作为标准化方案,然后向上和向下适配不同尺寸的设备。
(选用的750x1334尺寸,为iPhone6尺寸)
## APP的构成
- 构成一:APP程序图标
ICON是一种图标格式,扩展名为应用程序启动图标,主要有背板、图标+文字组成。 (APP图标尺寸:选用1024px X 1024px) - 构成二:闪屏(Loading加载页)
通常由一张背景+LOGO(APP名称)+广告语+版权信息组成 - 构成三:引导页(不是必须)
引导用户使用,展示基本信息和内容 - 构成四:APP主体框架-由四个部分组成,如下:
1 状态栏 40px 2 导航栏 88px 3 内容区 4 标签栏 98px## APP界面的构成
整个页面主要有文字、图标、控件、图片,排版和设计要遵循官方推荐的规范 - 用半透明ui元素保证视觉的层次感
- 保证清晰度
- 留白
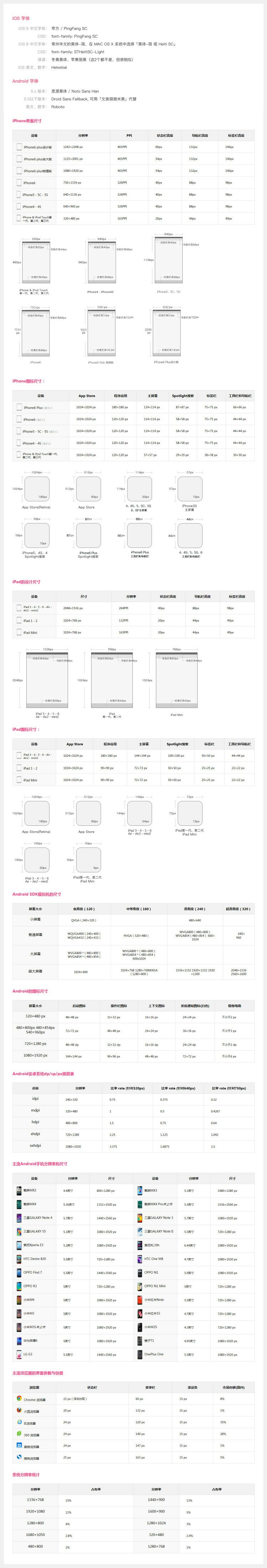
- 使用动态字体类型 平方体系统字体
- 使用无边框的按钮,通过颜色及指引表明交互性
- 使用布局沟通
- 强调重要内容或功能,让用户集中注意在主要任务上 从左上到右下,越来越不重要
- 点按控件尺寸
- 给每个互动元素充足空间,常用点按类控件大小:44x44点
- 文字规范
- IOS提供平方体作为 系统字体
- 系统字体有两类尺寸:
- 文本模式 < 20点(pt)
- 展示模式(标题类)> 20点
- 应用中整体应该使用单一字体
美工和ui的区别:美工偏向于视觉传达,ui比美工更注重设计规范,注重受众的感受和交互。
###UI设计要学什么?

基本概念
- 手机屏幕尺寸碎片化:需进行适配
- 屏幕尺寸:屏幕对角线的长度,单位为英寸
- 分辨率: 屏幕拥有的像素总数以及宽高方向的像素数量,像素是组成屏幕的最小的一个点,单位像素越小,数量越多越清晰,像素单位是px。
- 例:iPhone7 750x1334 宽方向有750个像素,高方向有1334个像素,共100万像素。
- 屏幕像素密度:ppi : 指每英寸所拥有的像素数。可用在线ppi计算器计算。
- 视网膜屏幕:苹果提出,人眼在距离手机20-30厘米的时候无法分辨300以上的分辨率。
- 平面设计/印刷计数单位:dpi : 衡量打印机打印精度,越大越清晰。
- 位图:jpg、png格式,缩小放大以后再恢复会失真。
- 矢量图:.svg 不会失真
单位换算
- 安卓开发统一使用虚拟尺寸单位:dp=dip=sp
- dp=dip用于安卓元素尺寸如按钮、导航
-
sp用于安卓字体大小尺寸
- ios开发虚拟尺寸单位:point/pt
- 适配需要同时适配ios和安卓
- 适配要求:主流配置、承上启下、保证清晰度
- 最佳适配方案:750x1334
- Android分辨率转换:

布局
- 状态栏 工具栏 左侧导航
- 底栏:展示最核心最重要
- 基准间距原则:
- 组间最小间隔:10dp
- 排版/文字最小间隔:4dp
- 48dp触摸定律:触摸式UI组建通常使用48dp作为基准单位,指最小触摸区域,也是能准确触摸的最小尺寸
- 水平外边距 20-30px
给系统增加字体:在系统中搜索字体文件夹,将下载的字体粘贴进去。
给ps增加字体:C:\Program Files\Common Files\Adobe 在此文件夹下新建一个文件夹,将字体复制进去
- 布局中不同的位置字号颜色推荐:

- 界面字体排版原则:
- 逗号不在最左侧
- 左对齐优先
- 标题月重要,级别越大,颜色越深越突出
- 字体设计有层次有主次
- 排版不要超过320dp(640px)
UI设计标准的图片展示